There are a few issues with issues in Jira. Okay, admittedly, more than a few. But let’s start with these seven.
One, is the creation of the issue. It’s not straightforward and requires a lot of steps. Two, nothing is automated about the process of creating an issue. Everyone is manual and, if the bulk of what you do all day long is log issues in Jira, that gets to be tedious – very quickly. Three, once you’ve created an issue, sharing it isn’t simple. Four, you can have subtasks in your issue and track each of those subtasks separately: that’s a lot of unnecessary complexity. Five, you need to set the permissions and preferences around who gets notified as the issue progresses and who has access to make any modifications to the issue. Six, there are a lot of steps creating an issue! Seven, you can’t readily parse JSON so what’s in Jira, essentially stays in Jira. It’s like Vegas – but for code.
That’s a lot of issues with Jira issues!
A better idea
Our team was having a conversation about how creating and sharing issues in Jira should be a whole lot easier than it is today. Then we started musing over the dreamy idea of being able to automate creating issues. That’s when we locked on the concept to work together, via a Hackathon, to develop a better way to create and share structured issues. Even if they have subtasks!

Having the ability to assign each of those subtasks to different organizations or individuals puts a lot of power in your hands. Separating them out gives you the flexibility to chop up the problem and have multiple parties work at solving it in parallel. On the flipside, you can restrict access to the issue or to any subtask within the issue.
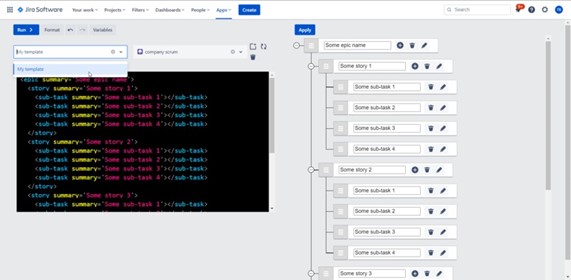
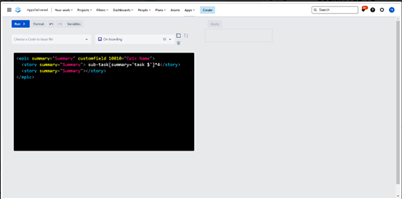
We wanted to develop an app that allowed us to write JQL-like code to make it easier for everyone to create issues in Jira. As Jira becomes more popular with applications beyond tracking software bugs and fixes, it’s becoming more important to make the tool easier for everyone to use and to make it more broadly accessible. Another feature that we wanted to develop was a preview function where anyone could see the structured issues before you applied them and went live with them.
Make everything easier for everyone
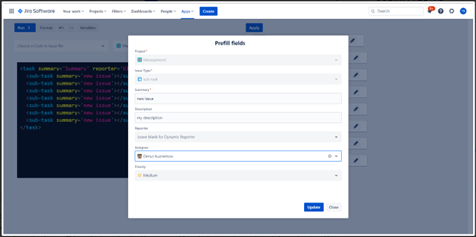
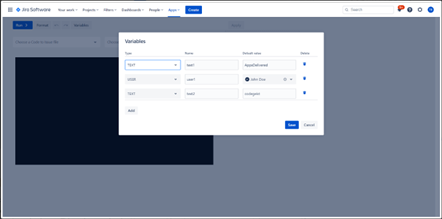
Part of the “making it easier for everyone” requirement meant pre-populating certain fields. Another aspect was creating a workflow asking for information A then B and so on by prompting the user with fields that they could populate. And, to make it even easier, we made some of those fields pull-down menus to keep the selection process simpler and more streamlined. Not to mention limiting the options to later make harvesting and analyzing the responses easier for administrators to manage.

Here at AppsDelivered, we used our existing, custom JSON parser as the foundation for the new app. We build our parser using Node.js. What’s special about it is that it parses JSON data directly into a JavaScript object so that you can then do all kinds of things with that object. The application of our JSON parser here in our code to issues app was to serve as a way that automates parsing the JQL code into an issue object.
Building around the issues
We also used Typescript and React to build it out. For those of you who may not be widely familiar with Typescript, it’s an open-source programming language supported by Microsoft. It is a superset of JavaScript that compiles plain (standard) JavaScript code to enable developing large applications and better tooling, at scale. Type checking, classes, modules, and interfaces are part of the superset of scripted code that you can plug in and out as needed.
React is another free and open-source tool. It is a library for building user interfaces and provides the building blocks you need as reusable components to make your code easy to build, read, and maintain. The real value of React is that it speeds the development of user interfaces by offering components that you can readily mix and match to design your interface as you see fit. It’s maintained by Meta and become very popular over the last few years.

Everything was as easy as 1-2-3
Of course, I’d like to report that we ran into ZERO challenges building this app. But, if I said that, you’d know instantly that I was lying. We all dream of the zero challenges coding experience, but it’s just not how things typically go down. The big hurdle we had to overcome was modifying our parser so that it could understand our custom JSON format; it’s not just text but the stylized layout of that text that must be interpreted because both have meaning. And that was trick to figure out.
Viewing, more specifically previewing, the structured issues as they were created before they were released live turned out to be more challenging than we had anticipated. Not surprising, of course, as most of the back-end functionality is generally straightforward to develop – for any app. The front-end, however, and the whole user experience, can completely take out the back-end effort at its knees. It’s hard to get that UI right to make creating issues easy. Fortunately, we achieved the goal, but we had to work at it! Everything gets parsed out into stories and epics, and it works seamlessly now.

Dang – we’re proud!
Like everything else, solving a problem that doesn’t come easy affords you with enormous satisfaction and pride once you do figure it out. We’re proud of the resultant JSON parser; it makes the whole process of creating issues faster and more reliable via a standardized approach. Getting that UI right forced us to really think about ease-of-use and visual appeal at the same time. Not easy to generate a clean interface – but we’re really happy with the outcome. Finally, using TypeScript and React gave us some added benefits around code readability and our ability to maintain it once we pushed this app out there into the world. So, that was good, too.
And there’s a learning opportunity here, too. As there always is and always should be. That’s a key part of this blog – sharing what we learned so that others can benefit from the lessons we’ve offered, ideally not making the same mistakes that we did. It’s how we all benefit and grow together as a community. That live preview feature is truly gold – seeing how your structured issues map out before you go live is a nice quality control function that has greater impact and value than we realized.
What’s next for code to issues?
If you’re asking, “What’s next for Code to Issues for Jira?” we’ve got answers! We do plan to add more features to the app including supporting more issue types as fields. Even though we’re proud of the user interface we developed, we know that we can do better. Having users interact with it over the next couple of months will enable us to collect critical insights which we can then apply to an updated interface design.
We’ve also discussed the ability to import issues from other issue-tracking systems. Think of a single source of truth – that’s what we’re thinking about. Sharing and managing issues in a team environment would benefit everyone, so it’s something we’re considering building. Stay tuned for what we build next!